উদ্দেশ্যঃ ধরে নিচ্ছি আমাদের একটা array থাকবে এবং তার ভিতরে নির্দিষ্ট কিছু ইলিমেন্ট থাকবে। আমরা চাচ্ছি আমাদের ব্রাউজারে একটা বাটন থাকবে যেখানে ক্লিক করলে প্রতি বার ক্লিকের সাথে সাথে array থেকে একটা করে ইলিমেন্ট ব্রাউজারে show করবে। তবে শর্ত হচ্ছে প্রতিবারি unique ইলিমেন্ট show করা লাগবে। উধারণ সরুপ ধরি আমাদের একটা arr = ['hafiz','mamaun','morium'] নামে একটা এরে আছে। আমরা চাচ্ছি আমাদের একটা বাটন থাকবে যেখানে ক্লিক করলেই প্রতিবার ক্লিকেই একটা করে উনিক ইলিমেন্ট র্যান্ডমলি ব্রাউজারে দেখাবে অর্থাৎ প্রথমবার ক্লিক করলে mamun, পরেরবারে hafiz এবং পরের বারে morium এমনভাবে দেখাবে।
সেট আপঃ
১। প্রথমে index.html নামে একটা ফাইল ক্রিয়েট করি (ইমেজ ১)। এবার বডি ট্যাগের মধ্যে একটা হেডিং ( h1) নেই, একটা বাটন (button) ট্যাগ নেই যেখানে ক্লিক করব এবং অন্য একটা empty h3 tag নেই যেখানে ক্লিক করার পর আমরা আমাদের আউটুউট দেখাব (ইমেজ ২)
আউটপুটঃ
 |
২। এবার script ট্যাগের ভিতর আমাদের ফাংশনালিটির কাজ করতে হবে। যেহেতু আমরা বাটনে ক্লিক করলে ঘটনাটা ঘটবে তাই আমাদেরকে প্রথমে বাটনটাতে একটা ক্লিক হ্যান্ডেলার যোগ করতে হবে (ইমেজ ১)। উল্লেখ থাকে যে এই কাজটা বাটনের ভিতর সরাসরি ফাংশান কল করার মাধ্যমেও করা যায় (ইমেজ ২)।
৩। এখন আমরা একটা ইউনিক র্যান্ডম নাম্বার জেনারেট করব, যেই নাম্বারকে আমরা অন্য একটা empty array পুশ করে দেব। এই ইউনিক রান্ডম নাম্বার জেনারেট করার জন্য আমাদেরকে while loop ব্যবহার করতে হবে এবং একই সাথে একটা কন্ডিশানও ব্যবহার করতে হবে ।
এখানে,
- প্রথমে uniqueRandomNumber নামে আমরা একটা empty array ডিক্লিয়ার করেছি যেটার মধ্যে প্রাথমিক অবস্থায় কোন উপাদান বা ইলিমেন্ট থাকবে না।
- এবার আমরা random নাম্বার তৈরী করার জন্য একটা while loop চালিয়েছি এবং তার ভিতর একটা কন্ডিশান দিয়েছে যে যতক্ষণ uniqueRandomNumber এর length মেইন অ্যারে অর্থাৎ arr এর length এর চেয়ে কম হবে ততক্ষন লুপটা চলতে থাকবে এবং র্যান্ডম নাম্বার জেনারেট করতে থাকবে।
- এখন আমরা while loop এর ভিতর আরো একটা কন্ডিশান দিয়েছি যে, যে র্যান্ডম নাম্বারটা জেনারেট হবে সেই নাম্বারটা যদি uniqueRandomNumber array এর ভিতর না থাকে তাহলে সেটা সেই এরেতে পুশ করে দিবে। আর যদি থাকে তাহলে করবে না। এখন যদি আমরা কন্সোল লগ করি এবং বাটনে চাপ দেই তাহলে আমরা নিচের চিত্রের মত একটা উনিক নাম্বার বিশিষ্ট এরে পাব।
এখন যদি আমরা এই উনিক নাম্বার বিশিষ্ট এরে এর উপাদানগুলা মেইন অ্যারে অর্থাৎ arr এর index নাম্বার হিসাবে বসাতে পারি তাহলেই আমাদের কাজ হয়ে যাবে। তাহলে আসুন দেখে নেই কিভাবে uniqueRandomNumber array এর উপাদানগুলা আমরা এক এক করে মেইন array (arr) এর index নাম্বার হিসাবে বসাতে পারি।
যেহেতু আমরা প্রতিবার ক্লিক করলে uniqueRandomNumber array থেকে একটা একটা করে উপাদান আসবে তাই আমাদের কে একটু টেকনিক খাটাতে হবে যাতে করে এরে থেকে একটা একটা উপাদান প্রতিবার ক্লিকে বের করে নিতে পারি।
৪। এই কাজটা করার জন্য আমাদেরকে প্রথমে একটা variable মান ০ সেট করে নিতে হবে। এবং আমাদের উদ্দেশ্য হবে প্রতিবার ক্লিক করার সাথে সাথে এই variable এর মান এক এক করে বাড়তে থাকবে। আমরা এখনে currentIndex=0 নামে একটা ভ্যারিয়েবল ধরে নিয়েছি।
৫। এখন আমরা প্রতিবার ক্লিক করার সাথে সাথে এই uniqueRandomNumber array থেকে উপাদান গুলাকে বের করে নেবে। এজন্য আমরা নিচের মত করে কোড করব।
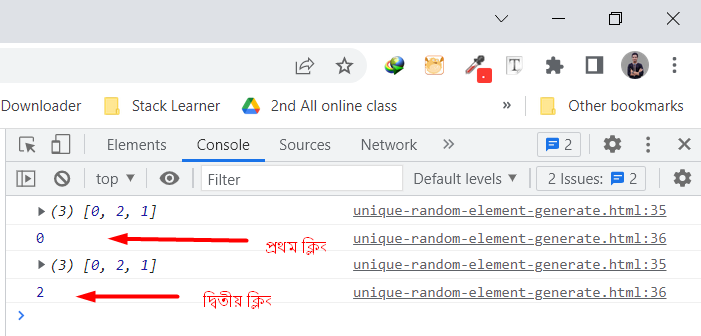
এখানে সূত্রটা কিভাবে কাজ করছে? চলুন আলোচনা করা যাক। যেহেতু আমরা currentIndex varibale এর মান ০ ধরেছি তাই যখন প্রথম ক্লিক করব তখন currentIndex = 0 হবে। এই মানটাকে uniqueRandomNumber এর index হিসাবে বিবেচনা করলে (uniqueRandomNumber[currentIndex++]) আমরা uniqueRandomNumber array এর প্রথম element কে পাব। কারণ যেহেতু প্রথম ক্লিকে currentIndex = 0 সুতরাং uniqueRandomNumber[0] = uniqueRandomNumber array এর প্রথম elemnet কে বোঝাবে (নিচের ইমেজ প্রথম ক্লিক)। যখন দ্বিতীয় ক্লিক করব তখন যেহেতু currentIndex++ আছে তাই currentIndex এর মান পূর্বে যা ছিল তার সাথে ১ যোগ হবে। পুর্বে ছিল ০ এখন হবে (0+1)। অর্থাৎ currentIndex = 1 হবে। তাহলে uniqueRandomNumber[1] অর্থাৎ উক্ত array থেকে দ্বিতীয় element কে বের করে নিবে। এভাবে তৃতীয় ক্লিকে তৃতীয় উপাদানকে বের করে নিবে। এভাবে প্রতিবার ক্লিক করতে থাকলে একটা একটা করে উপাদান বের করতে থাকবে।
 |
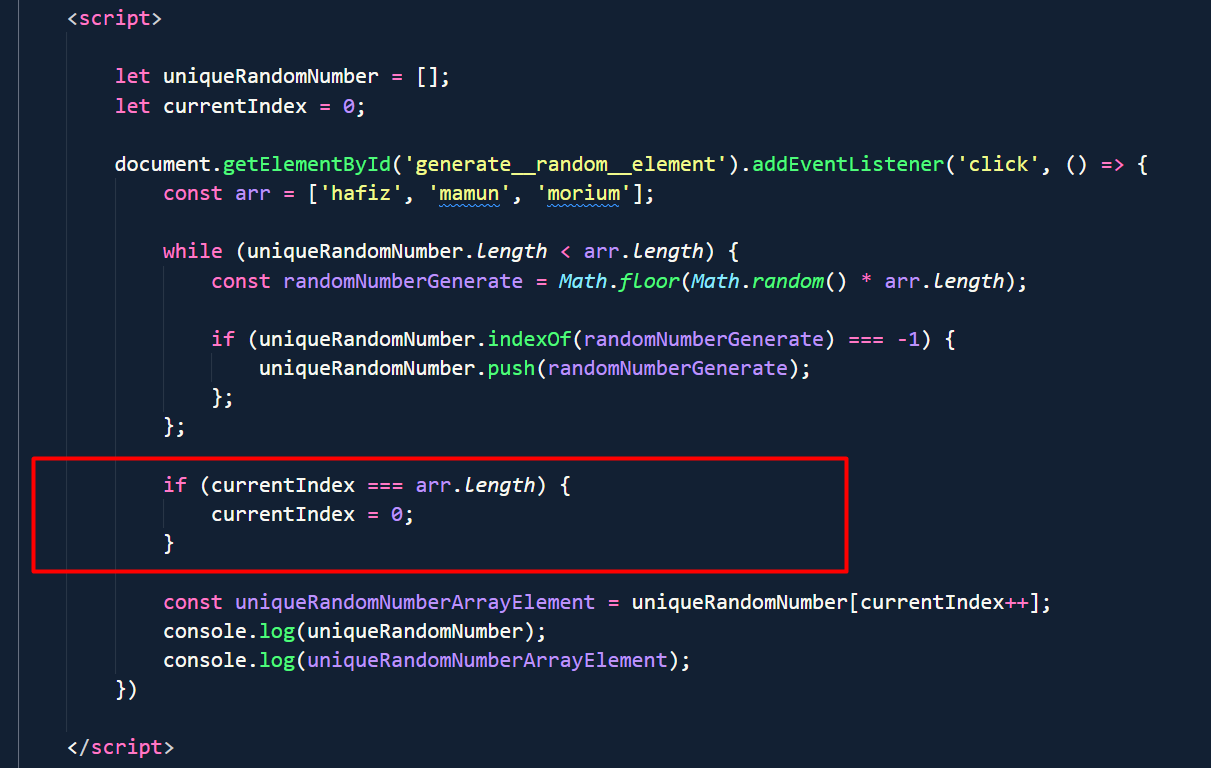
কিন্তু যদি এমন হয় যে আমরা ১০ বার ক্লিক করেছি। অর্থাৎ currentIndex++ এর মান হল ১০, অথচ আমাদের মেইন অ্যারে (arr) এর উপাদান সংখ্যা ৩ তখন কি হবে। সে তো মেইন এরে তে ১০ নাম্বার উপাদান আর খুজে পাবে না। যার জন্য রেজাল্ট undefine দেখাবে। কিন্তু আমরা তা কোনভাবে চাই না। বরং আমরা চাই যদি currentIndex এর মান মেইন এ্যারে এর length এর সমান হয় তাহলে currentIndex আবার ০ থেকে শুরু হবে অর্থাৎ currentIndex=0 হবে। সেক্ষেত্রে আমরা নিচের মত শর্ত দিয়ে দিতে পারি।
৬। ব্যাস আমাদের কাজ হয়ে গেছে। একন এই uniqueRandomNumberArrayElement এর মান মেইন এরে এর index হিসাবে বসিয়ে দিলেই কাজ ফাইনাল। এখন যেহেতু আমরা এই রেজালটা ব্রাউজারে শো করতে চাই তাই যেখানে এবং যে ট্যাগে (এক্ষেত্রে h3) শো করতে চাই সেই ট্যাগের id ধরে তার innerHTML এ বসিয়ে দিলেই কাজ শেষ।
সম্পূর্ণ কোডঃ












Post a Comment